React + Typescript Scaffolding Template 腳手架 範本框架
開發 React 時,不知道要用什麼套件嗎?雖然 create-react-app 有提供了 template,但大部份都還是需要自行建構,我這裡整合了一些常用的套件供快速開發,歡迎大家使用。
此 Scaffolding 包含了以下套件:
1 | create-react-app (react-scripts) 4.0 |
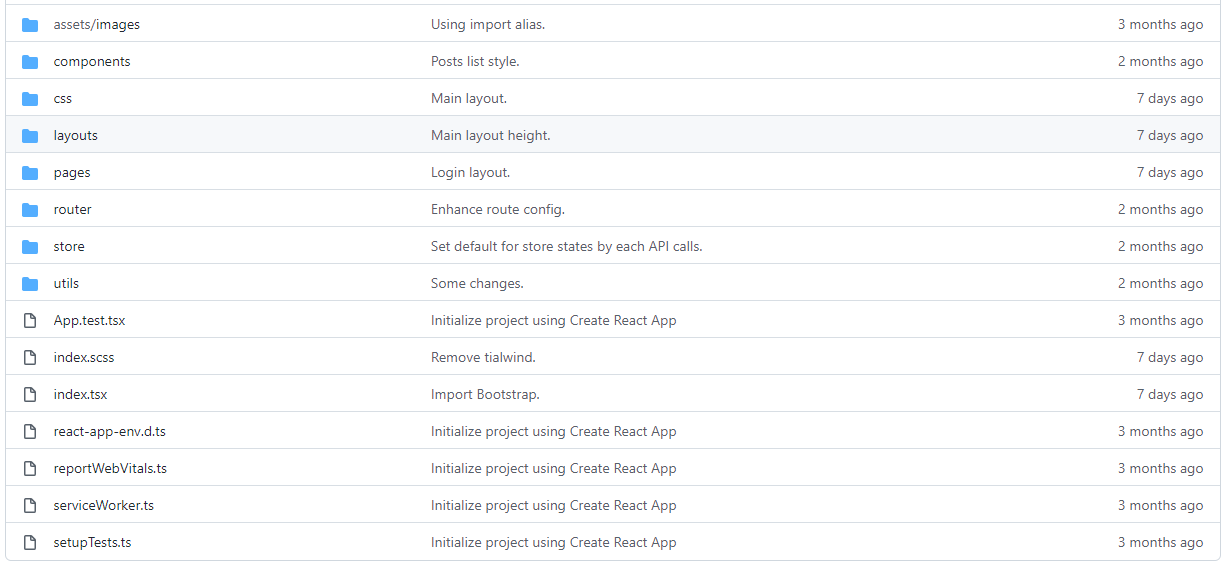
資料夾結構

這裡挑一些重點資料夾解釋:
- /src/layouts
這裡應放置版型的外層框架,例如登入頁是整頁的,內頁包含了側邊欄與頂部標題列之類的。
- /src/components
這裡放置的是會在各頁面間共用到的元件,皆放置於此資料夾。例如 Banner 在 A B C 頁面中都用得到,基於程式碼複用性原則,應該將 Banner 抽離出來放在 components 資料夾中,在需要用到的頁面引用。
- /src/pages
這邊放置的就會是各頁面,應依照 router 的部份來放置,在找頁面時就比較不會像無頭蒼蠅一樣找不到頁面。
Router Config
Config 的部份我參考 Vue 寫了一個出來,但 React Router 在 Path 中,子路由需要將完整路徑寫出,所以我在 Config json 做了一點優化,利用 Recursive Function 將路徑自動完整套入,子路由就不需要再填寫完整路徑了,對於有子路由需要大搬家的狀況會方便許多。
程式碼路徑如下:
- /src/router/router.ts
- /src/router/router.config.ts
RouterOutlet
我參考 Vue 的部份寫了一個 RouterOutlet 的 Component,可以方便的利用建立好的 router config 做嵌套使用,就不用到處在 Component 裡寫 <Route/> 了。
程式碼可以參考以下路徑:
- /src/components/RouterOutlet.tsx
- /src/router/router.ts
- /src/layouts/MainLayout.tsx
- /src/pages/Posts/index.tsx
API Calls
我將 Redux(redux-thunk) 的部份與 axios 整合,在 Component 內 dispatch 時,API 回傳的資料就會自動存入 reducer 內,開發者只需要將資料透過 Selector 拿出來即可。
程式碼路徑如下:
- /src/store/post/actions.ts
- /src/store/post/reducers.ts
Navbar
路徑:/src/components/Navbar.tsx
側邊欄的部份。
Breadcrumb
路徑:/src/components/Navbar.tsx
這部份提供了簡易的麵包屑供使用,如有需求就請自己手動修改囉。
Icons
我在這裡有包了一個 fontawesome 的 Icon component 供使用,你可以在 https://fontawesome.com/ 搜尋免費的 icon 並且將 icon 名稱貼上後就可以引用該 icon 了。
結語
以上,是針對 Vue 想要轉換到 React 開發時的一個過渡腳手架,希望能幫助 Vue 的開發者在適應 React 的期間能夠更開心的 Coding。
