Angular 8 + Owl Carousel 2 安裝教學

本文更新日期:2019/6/10
我相信眾前端(切版)工程師們的首選輪播套件,應屬 Owl Carousel 莫屬了,當工程師踏入 Angular 時,一定很苦惱找不到可用於 Angular 又好用的輪播套件,就算找到了,需求又不一定可完美應用於當下的專案中,還要重新 follow 該套件的規則;依本文發佈約半年前的時間,在 npm package 雖然找得到有人包好的 Owl Carousel Package ,但大多都有 Bug 無法順利套用;也可以 script inline(<script src=”…”>) 的方式引入直接使用,但都在用前端框架了,好像不跟隨框架的規則來使用 plugin 心裡好像也不太蘇湖,所以透過以下步驟,讓你的 Angular 應用程式也可以爽爽用 Owl Carousel !!
以下,我們分兩個 part,part 1 以套件安裝細節為主,part 2 以程式細節為主,check it out!!
P.S. 本文以 SCSS 為例
1. 安裝
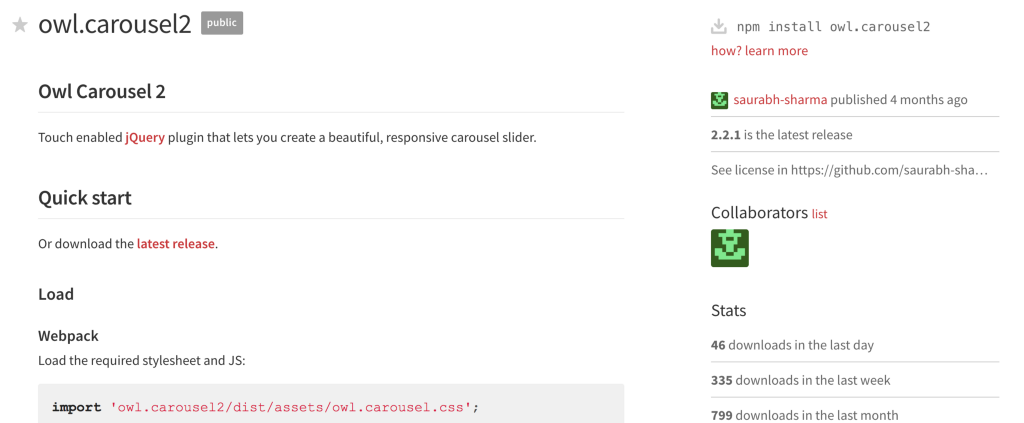
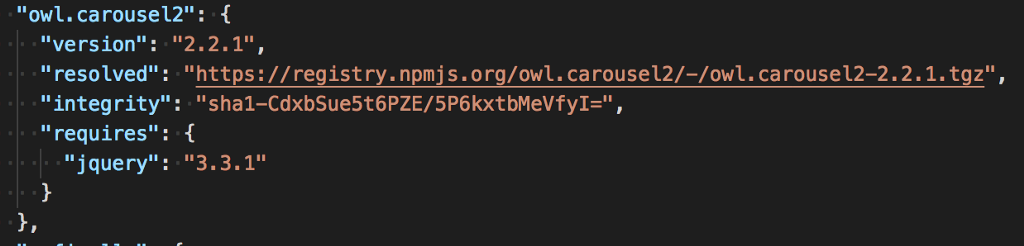
在 npmjs 首頁以 owl.carousel2 關鍵字尋找 package,會有個由 saurabh-sharma 所包版發佈的 owl.carousel2 npm package。

查到套件之後,我們到 terminal 視窗中來安裝套件
1 | npm install --save owl.carousel2 |
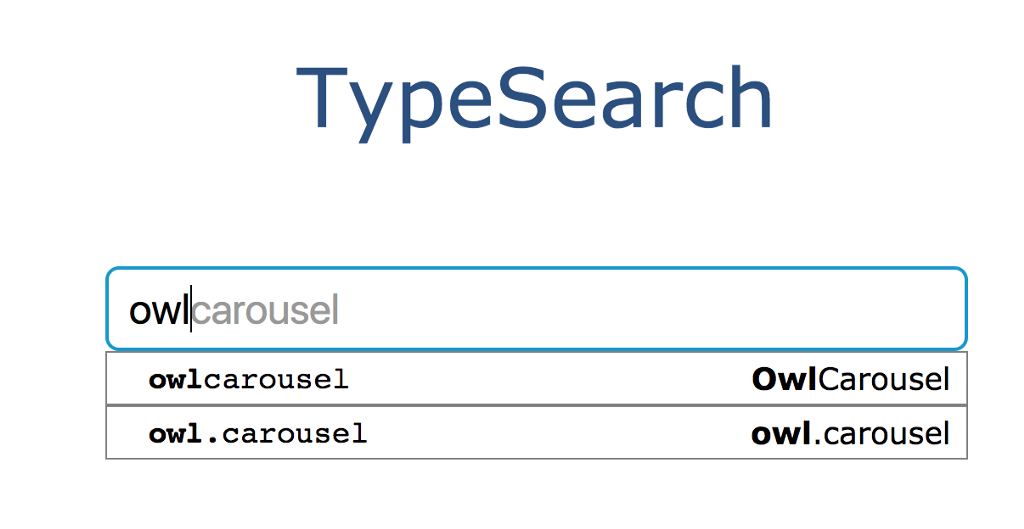
再來,還需要 typescript 定義檔,這樣 typescript compile 時才不會有錯誤,我們在微軟提供的 TypeSearch 網站搜尋 typescript 定義檔,打 owl 關鍵字時,會出現兩個 auto complete 結果

owl.carousel 才是我們要找的結果,這個版本才符合 Owl Carousel 2.2.1 版的 typescript 定義檔,接著輸入指令安裝定義檔:
1 | npm install --save @types/owl.carousel |
再來 Owl Carousel 在 Angular 其實還是依賴 jQuery 的,所以還得安裝 jQuery 的 typescript 定義檔

輸入以下指令安裝 jQuery 與 jQuery 的 typescript 定義檔:
1 | npm install --save jquery @types/jquery |
相關套件安裝就到這囉,接下來我們來改程式吧。
2. 程式撰寫&引入
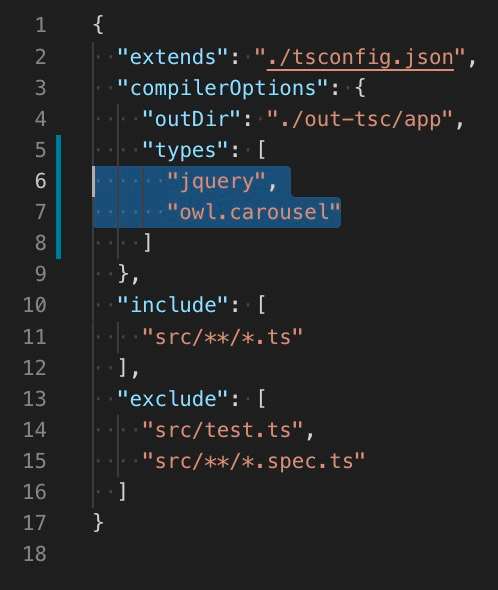
第一步:修改 src/tsconfig.app.json 加入定義檔名稱
打開 src/tsconfig.app.json 檔,在 compilerOptions -> types 裡,加入 jquery 與 owl.carousel 的定義檔名稱:

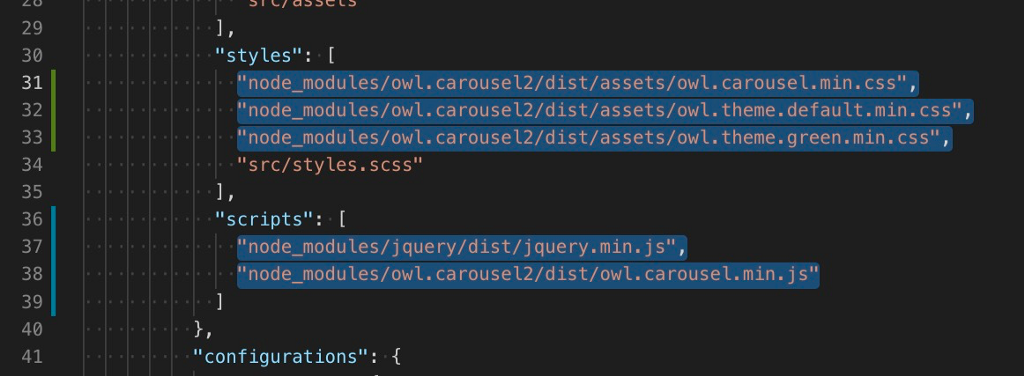
第二步:修改 angular.json
打開 angular.json,在 projects->architect->build->styles、projects->architect->build->scripts 加入必要檔案路徑:

owl.theme.green.min.css 這隻檔案可以選擇性引入,如果你需要的話,可以先引入並確定看到結果成功執行後,再將檔案移除,然後自行撰寫 CSS 自訂自己需要的樣式。總歸一句話,先求有再求好囉。
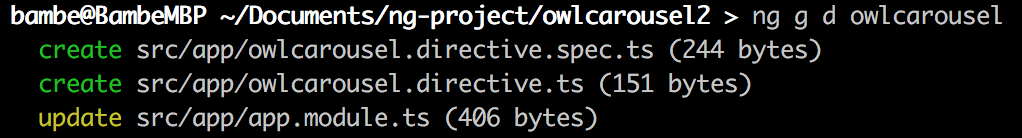
第三步,建立 Directive
於 terminal 視窗,透過 ng-cli 新增一個 directive
1 | ng g d owlcarousel |

owlcarousel.directive.ts 程式碼如下:
解釋一下第 2 行所說的雷的部份,大部份的人問谷哥大神問 Angular 怎麼使用 jQuery,大多會得到要在使用 jQuery 的 component 加上以下這個;因為加一行沒有用,有的人會再加 import owl.carousel
1 | import \* as $ from "jquery"; |
這樣得到的結果是 owlCarousel is not a function,再度請教谷哥大神,讓我找到了這個 https://goo.gl/aXgBTL,沒想到一行就解決了,但我還是不懂發生啥事,有望大大賜教。
第四步:修改 component.ts
我們可以在各別的 component 各自設定需要的參數(owlCarouselOptions),就可以達到在不同頁面間 Owl Carousel 風格,或者是將參數全部集中在一個 service 中也可以。
參數的部份可以參照 Owl Carousel 2 官網喔!
Options | Owl Carousel | 2.2.1
第五步:修改 component.html
使用 Owl Carousel 官網提供的範例之外,在以下 gist 的程式碼第六行中,別忘了要加上 Directive 的 selector,還有 Options 要傳進 owlcarousel.directive 的參數,將所有檔案存檔,執行看看囉。
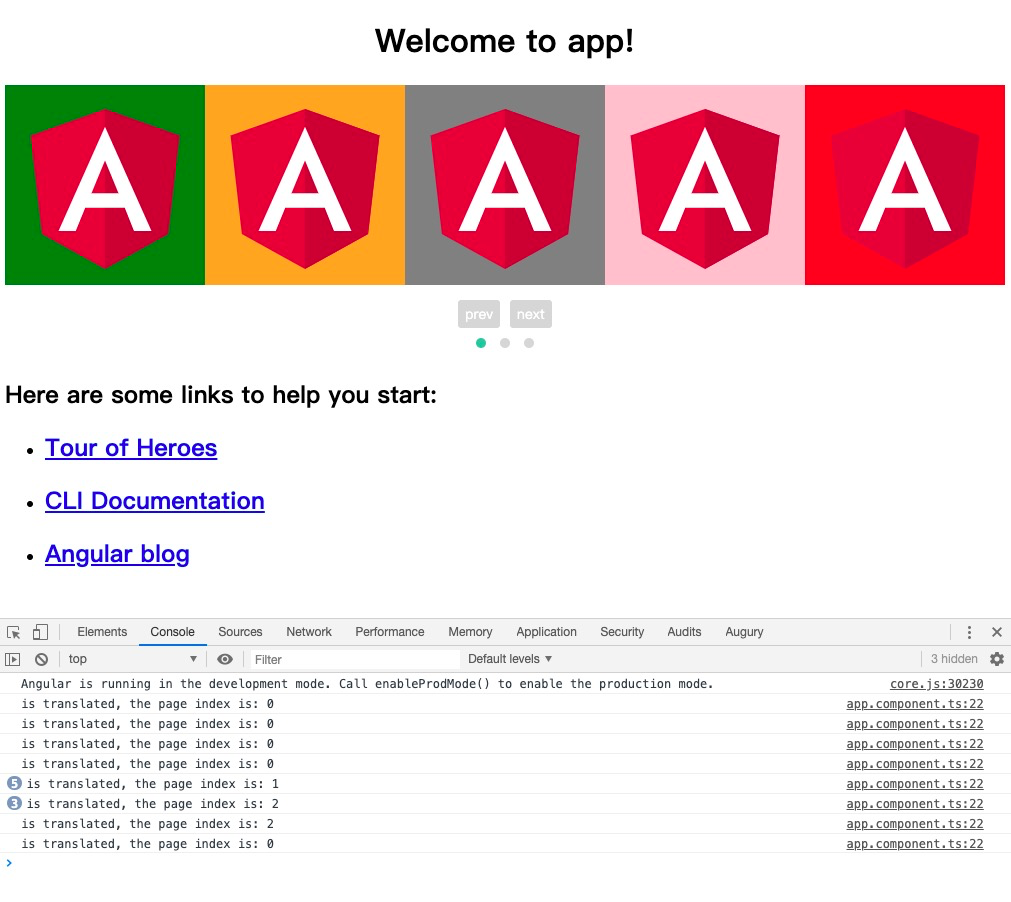
3.結果
以上程式修改完之後,結果頁如下:

恭喜!! 可以繼續完成您的 APP 囉!
結語
以上做法,還有很多的變化可以應用,以下提供我的範例檔案 github,歡迎大家 pr、clone 或 fork 唷!如果覺得不錯的朋友,也麻煩幫我按個星星囉,感謝大家。
ayuha406645/owlcarousel2-ng-demo
另外要注意的是修改 tsconfig.app.json 與 angular.json 完畢後存檔,要記得重新 run 過 npm start 唷,檔案才會被載入。
以上,謝謝大家。
