jQuery ui datepicker 工作日日期選取限制 (restrict date range without holiday) 功能說明:
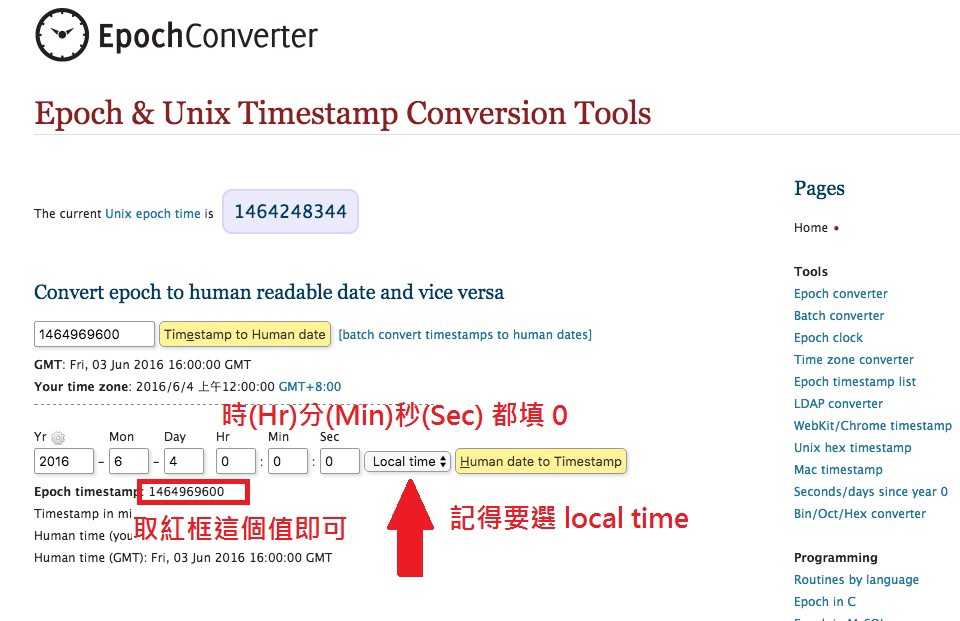
程式詳細說明:http://www.epochconverter.com/ 轉換,記得要選 local time 本地時區,不要選 GMT 時間,因為瀏覽器是抓本地時間的,非 GMT 時間,時分秒的部份全部填 0,完成後按下 Human date to Timestamp 取 Epoch timestamp 的時間即可,true: 工作日, false: 非工作日
jsfiddle Demo 如下:
程式碼備份如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 var SpecialDays = { "1462118400" : false , "1464969600" : true , "1465401600" : false , "1465488000" : false , }; $("#datepicker" ).datepicker ({ minDate : 0 , maxDate : getMaxDate (), beforeShowDay : showWorkDays }); function getMaxDate ( var date = new Date (); date.setHours (0 ,0 ,0 ,0 ); tstamp = date.getTime (); baseWorkDays = 10 ; countHolidays = 0 ; i = 0 ; capacity = baseWorkDays; while (i<capacity) { var everytstamp = (tstamp + 86400 \* 1000 \* (i++)) / 1000 , theDay = new Date (everytstamp \* 1000 ).getDay (); if (!(theDay > 0 && theDay < 6 ) && SpecialDays \[everytstamp\] == undefined ) { countHolidays++; capacity++; } else if (SpecialDays \[everytstamp\] === false ) { countHolidays++; capacity++; } } return '+' + (baseWorkDays + countHolidays -1 ) +'d' ; } function showWorkDays (day ) { theDay = day.getDay (); isWorkDay = theDay > 0 && theDay < 6 ; if (typeof SpecialDays \[day.getTime () / 1000 \] !== 'undefined' ) { isWorkDay = SpecialDays \[day.getTime () / 1000 \]; } return \[isWorkDay,"" \]; }